A intenção deste artigo é responder as seguintes perguntas:
- O que é um Sketch?
- Em que se diferencia de uma estrutura de Wireframe?
- Qual aplicação permite projetar um Mockup?
- Até onde vai o desenvolvimento de um protótipo?
Essas perguntas que surgiram no curso de Multimídia – Hipermídia da Universidade da USP.
Somos encorajados a escrever este breve artigo, porque acreditamos que o conhecimento é fortalecido quando aplicado, compartilhado com outras pessoas.
Além disso, a escrita contribui para a gestão do conhecimento em rede, pois acreditamos que a sala de aula estende seus limites além de um campus universitário e precisa se beneficiar de outros cenários para expandir suas estratégias e objetivos de aprendizagem.
Então vamos.
O que é um sketch?
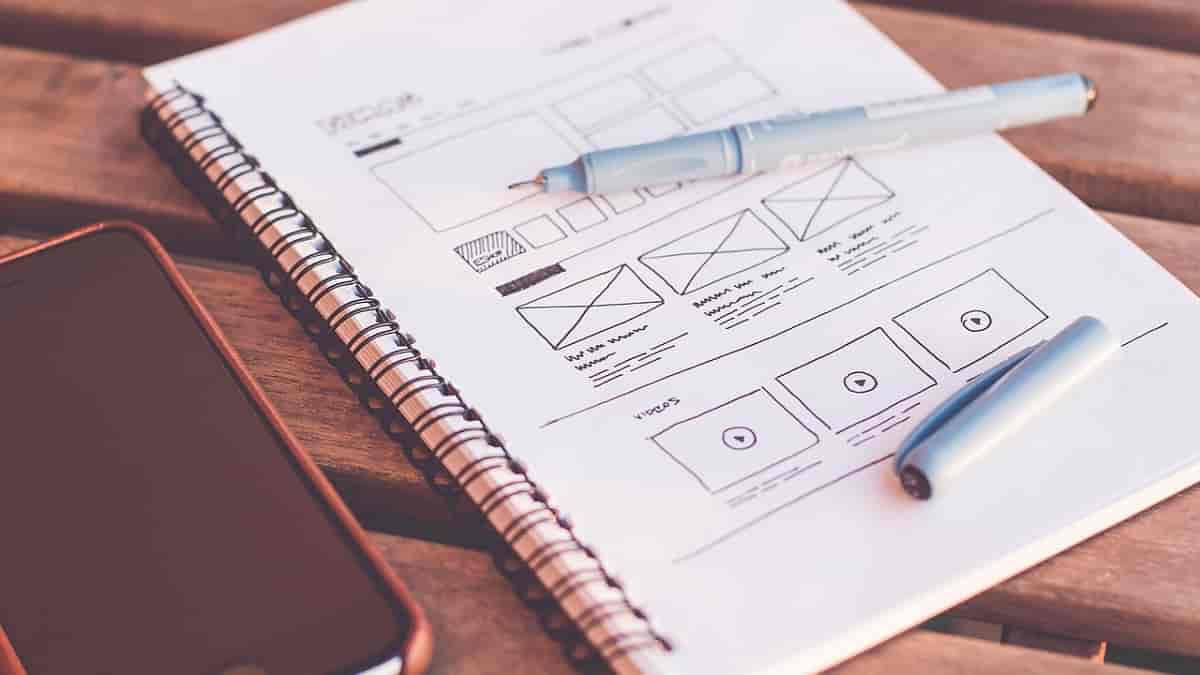
Vamos pensar no sketch como o primeiro esboço que é feito sobre o projeto digital que queremos fazer. São aquelas pinceladas (primeiras pinceladas) em uma folha de papel, uma tábua ou – mesmo – em um guardanapo.
O sketch reflete as ideias gerais sobre o projeto. Algumas perguntas norteadoras:
- Que áreas de conteúdo e serviços queremos apresentar no projeto?
- Onde será a área de navegação?
- Onde serão carregados os sistemas de ajuda para os usuários?
- Os serviços de redes sociais serão acrescentados?
O sketch não tem um trabalho conceitual muito extenso. Aqui, a criatividade, a experiência e o desejo do designer têm primazia.
Normalmente começamos os desenhos com um sketch assim: pegamos uma folha de papel, um lápis e um rascunho e desenhamos linhas, números, ideias e expectativas sobre o que queremos desenvolver. Talvez o produto final não pareça o mesmo, mas é um primeiro passo.
Agora, como se deve demostrar o que se escreve, abaixo segue a imagem de um sketch de um funil de e-mail marketing:

O que é uma estrutura de wireframe?
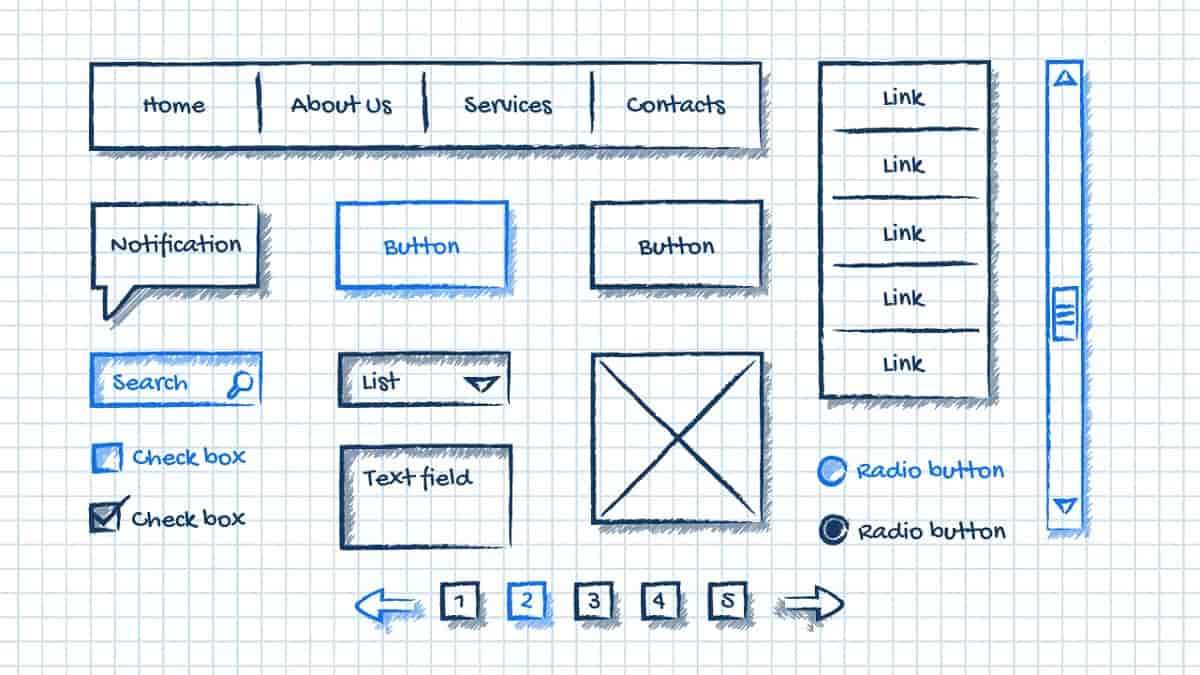
O próximo passo na concepção de um projeto digital (pelo menos a partir de seu componente gráfico e arquitetura da informação) é a criação da estrutura de wireframe.
Para entender o conceito, vamos pensar em uma representação básica (em escala de cinza) do projeto, onde eles são definidos com mais precisão:
- Zonas de conteúdo
- Uso de elementos HTML (marcação semântica)
- Navegação e serviços de ajuda
- Fluxos de navegação (como as unidades de informação estão conectadas).
Atenção: Os Wireframes não possuem elementos gráficos, ou seja: não são especificados tipografia, cores ou quaisquer outros elementos que se relacionem com o tema. Em outras palavras, eles não oferecem nenhuma abordagem para uma folha de estilo em cascata ou iconografia.
O wireframe é o “primeiro passo sério” na concepção do projeto digital. Aqui é necessário ter conhecimento sobre os serviços, conteúdo e público-alvo.

O que é um mockup?
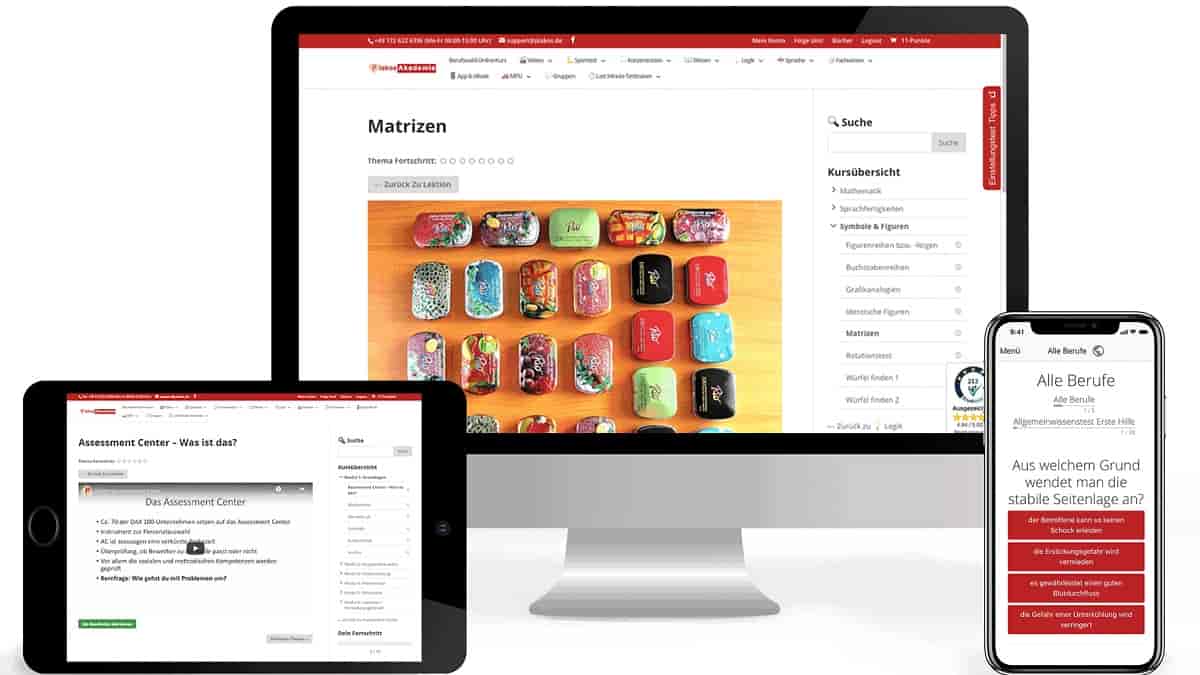
O mockup é uma representação mais avançada do design gráfico e comunicativo (do ponto de vista da navegação e da Inteligência Artificial) do projeto. Aqui os elementos são integrados com mais detalhes, pois visualiza uma aproximação de:
- Conteúdo (pode ser textos fictícios).
- Paleta de cores, tomando como referência a instituição, a missão e o público alvo do projeto.
- Declarações do CSS
- Dimensões das áreas de conteúdo e serviços
- Iconografia
Deve-se notar que o mockup inclui os elementos do sketch e da estrutura de wireframe. Cada um deles é uma evolução do anterior.
Um exemplo:

O que é um protótipo?
Finalmente, o protótipo é uma representação de alto detalhe de um projeto digital. Nele você pode identificar e operar:
- Sistemas de navegação
- Paleta de cores aplicadas
- Iconografia
- Aplicação das declarações do CSS
- Experiência do usuário
- Serviços de ajuda, busca, interação, entre outros
Este produto é o passo anterior ao desenvolvimento e apresentação final do projeto. O protótipo é utilizado para identificar, a partir de testes de usuários (beta-tester), as dificuldades do projeto.
Revisão de Balsamiq
No vídeo a seguir, apresento a ferramenta Balsamiq, um editor on-line e desktop que permite projetar mockups em pouco tempo, graças a seus múltiplos elementos pré-desenhados.
Balsamiq tem um custo que varia de acordo com o número de projetos e a duração da licença. O custo mais baixo começa em U$$ 9.00 por mês.
Entretanto, há a possibilidade de usar o editor por 30 dias. Você só precisa criar uma conta, seja com uma conta de e-mail ou associando a ferramenta ao seu perfil no Google.
Conclusão
Fazer um projeto digital de alta qualidade requer dedicação, tempo, planejamento, pesquisa e clareza, conceitos que – para ser honesto – às vezes são escassos nas organizações, porque nossos chefes sempre exigem o trabalho “para ontem”.
O ideal é realizar cada etapa do processo de projeto, para que haja maior clareza no que se deseja, os reprocessos serão evitados e a gestão do conhecimento será feita otimizando os tempos de produção de projetos futuros.
Esperamos que este artigo tenha sido de interesse para todos. Lembre-se de compartilhá-lo em suas redes sociais, com seus amigos e familiares.
Obrigado pela leitura. Abaixo você tem a oportunidade de compartilhar seus comentários sobre o post.
Se você tiver alguma dúvida ou sugestão, convidamos a deixá-las na caixa de comentários. Além disso, se houver um tópico de interesse que não esteja escrito neste blog, nos fale abaixo.